play.node2016 컨퍼런스
오늘은 국내 최대 nodeJS 컨퍼런스인 play.nodeJS에 다녀왔습니다. 이번 컨퍼런스는 IBM에서 후원을 해주어서 그런지 그 규모가 어마어마 했습니다. 설레이는 마음으로 다녀온 play.node 후기를 시작해보겠습니다.

이번 컨퍼런스는 강남 ‘리치칼튼 호텔’ 에서 진행되었습니다. (IBM 후원이 어마어마 하네요…)
Hello play.node 2016!
행사장에 도착하니 아직 섹션이 시작되기 전이라 조금 한산했습니다. IBM에서 개발업무를 하는 대학교 동기를 만나서 오랜만에 차한잔 하면서 이야기를 나누며 첫섹션이 시작하기를 기다렸습니다.

호텔 커피 가격은 정말 비싸네요… (친구에게 신세좀 지었습니다..)
First Section : ‘javascript everywhere’
저는 첫섹션으로 ‘javascript everywhere’ 라는 섹션을 들었습니다. 괜히 여유를 부리다가 자리를 잡지 못할뻔 했습니다. 친절한 개발자분께서 자리하나를 양보해주셔서 겨우겨우 앉아서 들을 수 있었습니다.

첫센션 부터 사람들이 어마어마하게 많았습니다.
nodeJS의 등장으로 서버코드를 javascript로 구현하는게 가능해졌고, 그로인해 서버쪽과 프론트쪽을 동일한 코드로 작성할 수 있게되었습니다. 이번 섹션에서는 발표자분께서 자바스크립트로 프로젝트 전체를 구현한 사례를 소개해주셨습니다.
-
Why - node.js (왜 노드JS를 사용했는지)
-
What - Circulus (노드 JS로 뭘 만들었는지)
-
How - Robotics (어떻게 했는지)
위와 같은 세가지 주제로 발표를 진행해 주셨는데 발표 내용은 아래와 같은 내용으로 진행해주셨습니다.
1. 왜 노드JS를 했는지 (Why - nodeJS)

‘JavaScript’ 현재 시점으로 가장 효율적인 언어, 모바일부터 로봇 까지 넓게 확용할 수 있는 유일한 언어
JavsScript를 이렇게 표현해주시고 계셨습니다.
- one language, multi use (하나의 언어로 여러곳에서 사용할 수 있다.)
- 노드 JS
- nodeJS의 등장으로 JS로 서버구현이 가능해졌다.
- 왜 자바스크립트인가
- 가장 활발히 사용된다.
- 별도 프로그램 설치 필요없이 모든 플랫폼의 브라우저에서 즉시 활용이 가능하다.
- 현재로서는 JavsScript 가 이것저것 할 수 있는 유일한 언어다
- 빠른 개발이 가능하다 (빠르게 만들고 빠르게 결과를 보여줘야 하는 스타트업에 적합했다.)
- Why Hardware
- 라즈베이파이에는 운영체제가 올라가서 모든 언어를 다 쓸 수 있다.
- 다양한 인터페이스를 연결해서 사용할 수 있다.
- 단순한 하드웨어 제어가 아닌 인터넷/데이터/영상/음성 기반 서비스 가능 (컴퓨터)
- 다양한 인터페이스를 연결해서 사용할 수 있다.
- HW with JS
- 라즈베이파이에는 리눅스가 올라가니 노드JS 가능하다
- 라즈베이파이에는 운영체제가 올라가서 모든 언어를 다 쓸 수 있다.
2. nodeJS로 뭘 만들었는지

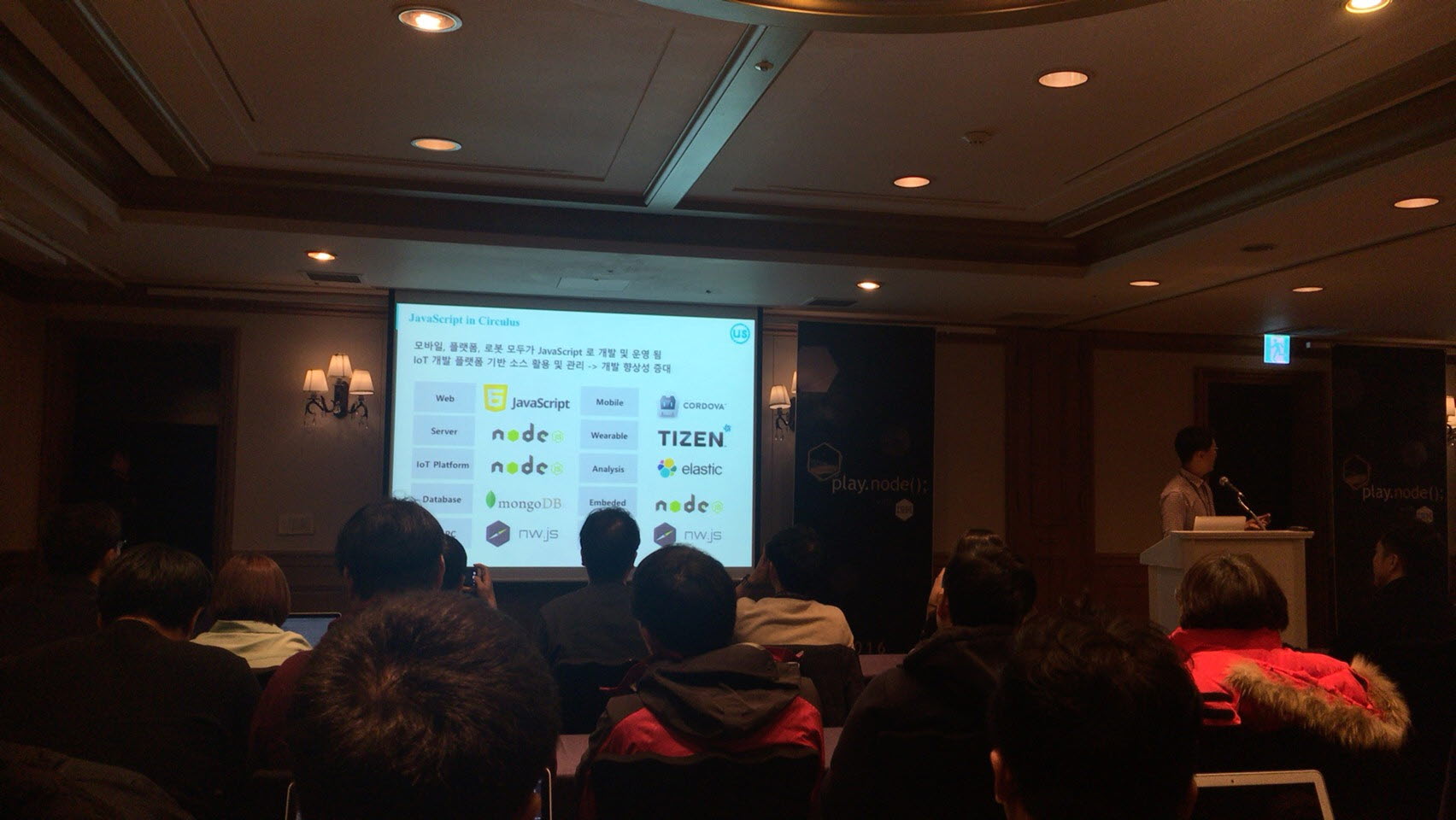
server부터 client까지 전체를 javascript로 구현하셨습니다.
- nodeJS 파이보라는 로봇을 만듬
- 전부다 JS로 구현!
- 모바일 플랫폼 로봇 모두가 JS로 개발 운영됨
- mongoDB 많이 안정화 되서 실서비스 쓸만했다.
- 타이젠도 자바스크립트로 개발 가능하다.
- JSON이 부드럽게 흘러다닌다 (nodeJS + mongoDB)
- 리눅스 역시 NW.js를 하면 됨!
- 모바일 플랫폼 로봇 모두가 JS로 개발 운영됨
- 전부다 JS로 구현!
Second Section : 2016년에 자바스크립트를 배우는것을 읽는다는것에 관한 강연을 듣는다는 것
두번째 섹션으로는 nodeJS의 이벤트루프의 동작방식을 들을지 이 섹션을 들을지 많이 고민이 되었는데, 요즘 새로운 기술에 대한 부담감이 컷기에 해당 섹션을 들으며 고민이 조금은 해결되기를 바라며 듣게 되었습니다. (선택은 결과적으로 너무 좋았습니다.)

발표자분께서도 같은 걱정을 하셨네요…
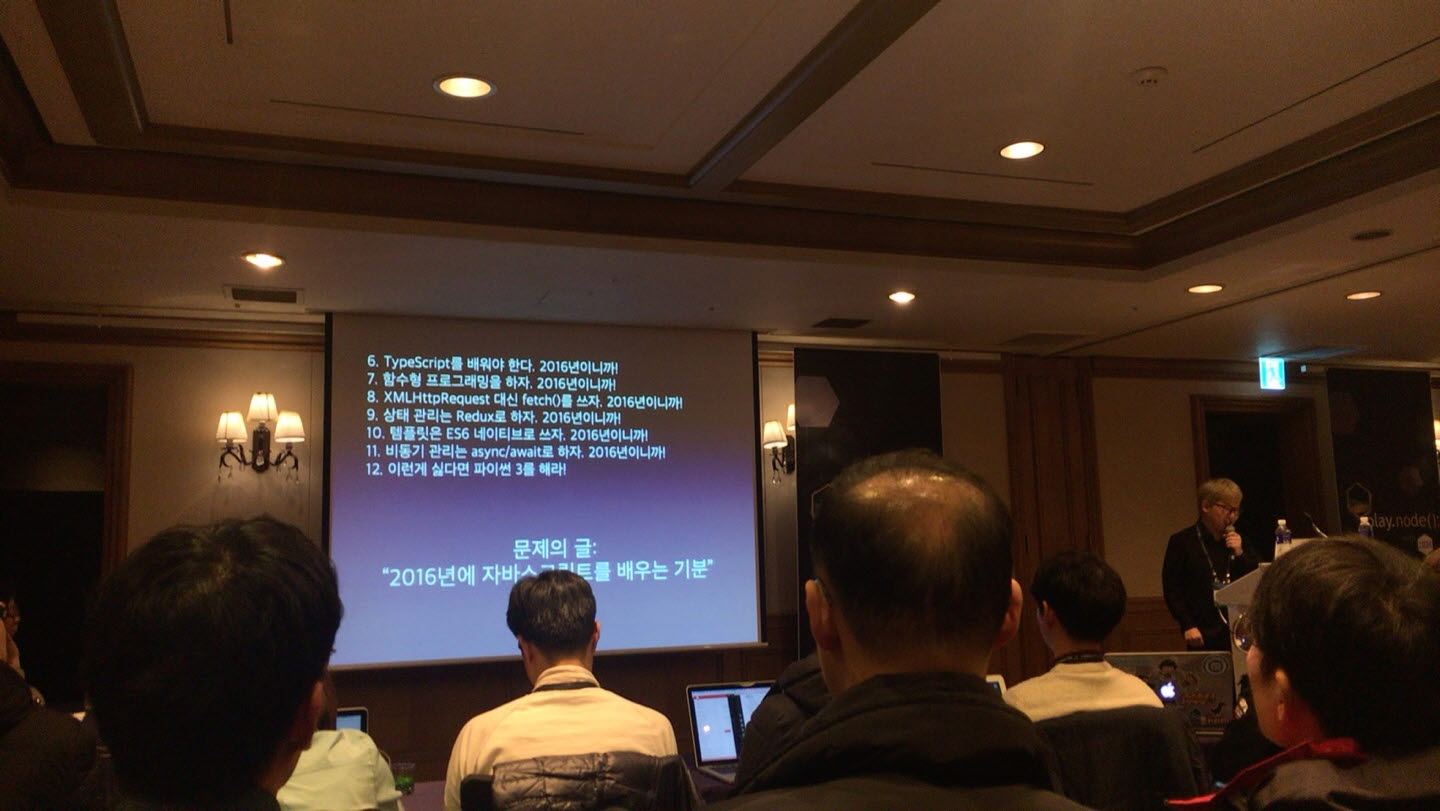
발표의 주된 내용은 요즘 한창 이슈가 되었던 (사내 그룹피드에도 올라왔던) ‘2016년에 자바스크립트를 배우는 기분’ 이라는 문제의 글을 보고 느낀점을 공유 주셨습니다.
새로운 기술을 받아드릴때 어떻게 선택해야하는지가 주된 내용이였습니다. (빌더 혹은 태스크 매니저, 트랜스파일러, 프레임워크를 새롭게 수용할 때 발표자분께서 고려하는것에 대해서 공유주셨습니다.)

2016년이니까 배워야 한다니…(자바스크립트 개발자들의 힙스터 문화라고 소개해주셨습니다.)
- 술게임
- 아는단어를 npm에 검색해서 안나오면 술마시는 게임
- npm 은 정말 방대하다 어떻게 받아들여야 할까
- 교훈 : 자바스크립트 라이브러리는 정말정말 많다.
- 문제의글 : 2016년에 자바스크립트를 배우는 기분
- 사내 공지에도 올라왔던 글!
- 자바스크립트 힙스터 문화 (유행이 너무 빠르다)
- 이런 문화가 루비온레일즈와 같은 경량화 프레임워크에서 시작하지 않았을까 라고 발표자분께서는 생각하셨다.(10분 데모를 위한 프레임워크) : 생산성이 짱짱맨이다.
- 간단한 데모 이상을 해보지 않고 소개하는 전문가
- 실제 유의미한 프로젝트를 수행할때 고려되어야 하는 것들에 대해서 간과한다.
- 빌더 혹읕 태스크 매니저 (webpack)
- 태스크 매니저가 하는 일들 (트랜스파일, 미니파이, 어글리파이, 린트 등등…)
- 수많은 빌드 툴들…(grunt, gulp…)
- IDE가 정말 답일까 (외부에서 급하게 개발환경을 세팅해야한다면)
- 빌드 자동화 생산성을 위해
- 자동화를 하기위해 6일을 개발하면 5년동안 사용해야 본전이다.
- 정말로 세팅하는 시간 이상의 생산성 효과가 있는지 자기만족인지 생각해볼 필요는 있다.
- 트랜스파일러 (babel)
- coffee 스크립트의 몰락 decaffeinate (커피 것어내는…)
- 트랜스파일은 생각보다 큰 작업들을 수반한다.
- 레이어가 추가된다는 것 = 버그의 여지가 추가된다는 것
- 장점 : 약간 더 완성도 있는 문법 (es6, typescript …)
-
단점 : 세팅에 걸리는 시간
-
걷어내고자 할때 고스란히 기술적인 부담…
- 과연 10분짜리 데모와 소개들이 이런 잠재적 문제를 이야기 해줄까…?
- 프레임워크
- 프레임워크와 라이브러리 차이
- 프레임워크 : 프레임워크가 코드를 컨트롤
- 더이상 쓰고 싶지 않을때 고스란히 가장심한 기술부채
- 프레임워크를 쓰지 않는건 답이 아님
- 프레임워크 선정의 고려요소
-
- 얼마나 오래 쓸것인가 -> 회사에서는 항상 과소평가 됩니다.
-
- 어느정도의 기술부채를 감수 할 수 있는가 -> 이미 돌아가고 있는 라이브러리와의 충돌
-
- 팀원들 어느정도가 만족하는가 -> 컨벤션과 고딩스타일을 맞추려는 노력
-
- 결론
-
설계, 혹은 프로그래밍의 본질은 무엇인가. -> 우림 모두는 손가락으로 폐기물을 만듭니다. (1년후에 나를 때리고 싶은 코드..) -> 하지만 중요한것은 ! 그 폐기물이 서로 섞이지 않게 하는것!
-
서버 : 마이크로 서비스 구조! (각각의 피쳐단위로 프로젝트를 운영하면 리펙토링이 쉬워짐)
-
클라이언트 : 구성요서별 라이브러리를 잘나누어 두면 -> 독립적으로 기능할 수 있어야 한다. (이 피쳐는 이 라이브러리가 적용 즉, 피쳐마다 라이브러리를 독립적으로!)
-
결국 무엇보다 중요한것은
- 나도 해야하는데… 초조하고 …할때!
- Hype에 휩쓸리지 않는 무게중심 (조금 느려도 괜춘!)
-
-
발표 내용은 위와같은 내용을 설명해주셨습니다. 요즘 저와 같은 경우에도 쏟아지듯 나오는 신기술중에서 어떤거를 공부해야 할지 이제 점점 인기를 잃고 있는 기술들에 대해서는 어떻게 대응을 해야할지 고민이 정말 많았는데 신기술을 도입할때 고려해보면 좋을만한 사례를 소개해주고 초조한 마음을 가지지 말고 무게중심을 가지고 있으면 된다는 소개를 해주셔서 마음이 조금 편안해졌습니다. (개인적으로 정말 좋았던 발표였습니다.)
Third Section : nodeJS를 사용한 대규모 글러벌 서비스
세번째 섹션은 개인적으로 가장 궁금했던 실서비스(규모가 큰 서비스)에서 nodeJS를 활용한 사례에 대한 내용입니다. 발표를 해주신 분은 flitto라는 회사에서 근무를 하시는 5년차 개발자분이셨고 실제 중국에서 하고있는 서비스를 nodeJS로 구현한 사례를 소개해주셨습니다.

개인적으로 가장 관심이있었던 섹션이었습니다.
- AWS 클라우드 3개 리전 20개 노드JS 인스턴스 사용중이다.
- 스크립트도 가급적 node.js를 사용한다 (팀내에서 다 아는 언어를 쓰고 싶어서 포팅중에 있다)
- 장점 : nodeJS로 서버를 구동하니 CPU, 메모리를 적게 먹어서 참 좋음
- 단점 : 버전업이 너무 빠르다.
-
만 4년 넘게 nodeJS를 사용중
- 왜 node.js로 시작했나
- 혼자 프론트 백앤드 다해야해서 하나의 언어로 하고싶었다.
- 클라우드 무료 크레딧을 최대한 이용하려고 (서버리소스 적게)
- node.js로 5년째 개발하면서 만낫던 문제들
- 별거 없었음… 그래도
- node.js 버전업이 빠른데 어떻게
- 구조 개선을 통한 효율 증가
- 중국에서 서비스 하기 (!)
- 버전관리는 어떻게
- 버전관리 원칙
- LTS는 서버에서 얼른 업데이트
- 마이너 패치 업데이트는 체인지 로그를 보고 중요도에 따라 적용
- 메이저 버전 업데이트시 사내 코딩 컨밴션도 같이 업데이트
- 커런트 버전은 개발자의 재량으로 사용
-
오픈소스는 메인테인잉 하는 리파지토리는 최대한 많은 버전을 지원하도록
- 버전업 준비
- 각종 라이브러리 지원하는지
- n 패키지를 통해 틈틈이 버전 체크
- node-gyp 등으로 컴파일 하는 라이브러리는 줄인다. (문제가 많음)
- 특별한 방법이 없이… 하나씩 올리면서 테스트
- 이때, testcase 가 큰 도움
- 각종 라이브러리 지원하는지
- 버전업 작업
- 하루 날잡고 빌드 서버부터 업데이트
- 작업 순서
- node.js 기존 패키지 삭제
- 신규 패키지 설치
- npm cache clean
- CI등을 이용하여 다시 배포
- 작업후 코딩 컨밴션 업데이트
- arrow function 등 es6 문법을 적용했다함
- LTS는 서버에서 얼른 업데이트
- 버전관리 원칙
- push 구조 개선을 통한 효율 증가
- 플리토 서비스 내 푸시로직
- 특정 이벤트 발생시, 푸시를 개인화 하여 보냄
- redis에 개인의 push id list와 push 내용을 저장
- 이 때, redis key TTL 7일
- 플리토 서비스 내 푸시로직
- 중국에서 서비스 하기
- 어느 클라우드를 이용할 것인가.
- Aliyun, AWS, Qingcloud
- 중국의 네트워크 환경
- GFW (Great Fire Wall)
- 외부 ping test
- 구축 초기
- npm이 중국에서 많이 느림 : 긴급 배포시 문제가 될 수도…
- cnpm
- china npm ?
- npm을 중국내 CDN에 주기적으로 동기화
- OS 패키지 업데이트도 오래 걸림
- 즉, node.js 버전업도 오래걸림
- 서비스 속도 향상
- 중국내 CDN 사용
- 글로벌 서버와 전용망 구축 고려
- 회원 가입 부터가 문제
- 휴대폰 번호 가입을 지원해야 함
- abuser : CAPCHA - ccap
- WeChat 등의 중국 SNS 로그인
- passport 를 이용
- 휴대폰 번호 가입을 지원해야 함
- App Push 는?
- ios : apn을 이용
- node.js 용 공식 라이브러리 없어서 직접 개발
- 그외
- node.js 특성상 서버 리소스가 비교적 적게 필요함
- 대부분의 인스턴스를 A 사의 t2 시리즈 사용중
- 수십만개 push를 보내는 서버도 t2.small 인스턴스 사용중
- 비동기 처리는 사내에 Rule이 있으면 좋음 (콜백헬)
- node.js 특성상 서버 리소스가 비교적 적게 필요함
- 노드 JS 서비스 죽을때
- 실제로 개발자 실수로 인해서 죽는 경우가 많고 거의 없다.
- exception을 날려서 slack등으로 callstack을 쏴준다.
- 어느 클라우드를 이용할 것인가.

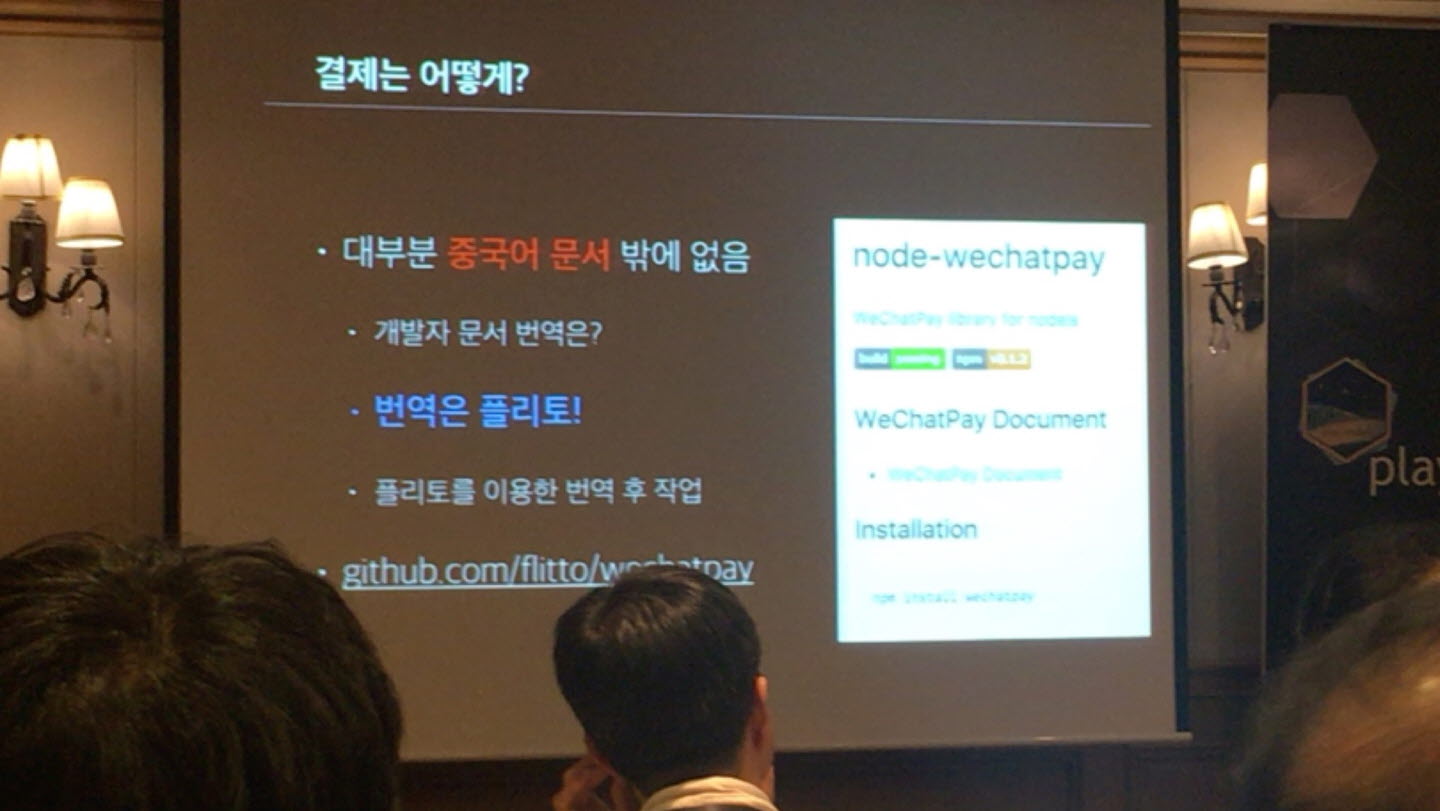
개발을하며 문서가 중국어로 되어있어 어려웠는데 플리토를 이용하여 해결하셨다며 깨알 홍보를 해주셨습니다…(번역은 플리토!)
실제 nodeJS 기반의 실서비스가 어떤식으로 운영되고 있는지 알수있는 참 유익한 섹션이였습니다. 마지막으로 제가 가장 궁금했던게 싱글스레드 기반인 nodeJS 서버가 잘 죽는다는 이야기가 많은데 이 부분을 어떻게 해결했는지 질의응답시간에질문을 드렸습니다. 실제로는 개발자의 실수로 서비스가 죽는경우가 대부분이고 다른 이슈로 인해서 서버가 죽는경우는 없었다고 하셨습니다. 또한 서버가 죽었을 경우에는 slack등의 메신저에 알림이 오도록 exception을 처리해두어 장애원인을 파악하게 구현해두어 문제를 해결했다는 말씀을 들을 수 있었습니다.
마치며
오랜만에 다녀온 컨퍼런스였는데 개인적으로 유익한 시간을 보내고 왔습니다. nodeJS 공부를 시작한지 얼마 되지않아 궁금한게 이것저것 많았는데 실제 nodeJS를 사용하는 회사들의 사례들을 보고 이런식으로 실서비스에 적용이 되는구나라는 것을 가장 많이 느겼던 컨퍼런스 같습니다.

점식식사는 부페로 제공해주었습니다. (대박…!)
